今天的目標是學習CSS(階層樣式表)基本概念與應用。CSS可以用來控制網頁的樣式和佈局,設計更吸引人的介面以美化網頁。
CSS的作用在於對HTML元素進行樣式設計,可以控制文字的顏色、字體、排版等視覺屬性。例如(嵌入式CSS):
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
p {
font-family: verdana;
font-size: 20px;
}
</style>
</head>
<body>
<h1>My Budget App</h1>
<p>Welcome to the app that helps you track your expenses.</p>
</body>
</html>
body{ background-color: lightblue; } :設定整個頁面的背景色為淺藍色。h1 { color: white; text-align: center; }:將標題的文字顏色設為白色,並居中顯示。p { font-family: verdana; font-size: 20px; }:將段落文字設定為 verdana 字體,並且字體大小為 20px。<h1 style="color: blue;">Welcome</h1>
<style>
h1 {
color: blue;
}
</style>
<link rel="stylesheet" href="styles.css">
<link>:告訴瀏覽器需要額外資源,並引用。rel="stylesheet":rel是link的屬性,表示這個link所連接的資源和文檔的關係。而stylesheet代表需要引用的是一個樣式表。href="style.css":href是hyperlink reference的縮寫,指定外部資源的路徑。告訴瀏覽器位置是style.css。這個文件必須和當前的HTML檔在同一個資料夾中。(如果不在同一個資料夾,就要指定正確路徑)
透過上面的學習,自己嘗試撰寫一個CSS文件。
body{
background-color: black;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}
h1{
color:aliceblue;
text-align: center;
font-weight: bold;
}
p{
color:antiquewhite;
font-size: 18px;
line-height: 1.8;
}
使用連結引用上面的css檔。
<!DOCTYPE html>
<html lang="zh-Hant">
<head>
<link rel="stylesheet" href="style.css">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scal=1.0">
<title>introduction</title>
</head>
<body>
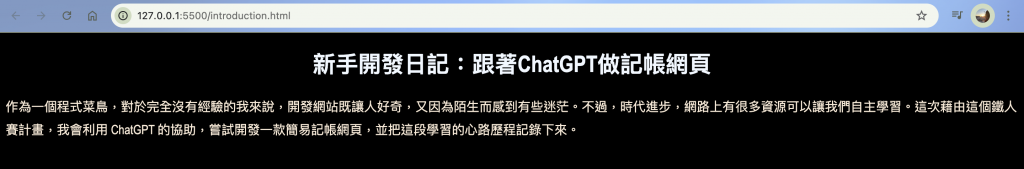
<h1>新手開發日記:跟著ChatGPT做記帳網頁</h1>
<p>作為一個程式菜鳥,對於完全沒有經驗的我來說,開發網站既讓人好奇,又因為陌生而感到有些迷茫。不過,時代進步,網路上有很多資源可以讓我們自主學習。這次藉由這個鐵人賽計畫,我會利用 ChatGPT 的協助,嘗試開發一款簡易記帳網頁,並把這段學習的心路歷程記錄下來。</p>
</body>
</html>
成果展示